Quick-start Instructions
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1"> <link rel="stylesheet" href="https://cdn.jsdelivr.net/gh/antsand/styles/css/antsand-common-styles.css"> </head> <body> </body> </html>
A responsive CSS library to create stunning websites
ANTSAND Styles is a CSS open source library designed to create beautiful webpages using wireframe layouts. Style the layout of your webpage using simple .class and showoff your creativity.
Built from the grounds up. Using sass, breakpoint, susy 2 and compass
Installation
Include Styles's source Sass and Javascript files via npm. Package managed installs do not include documentation, but include our scripts, build system and readme.
$ npm install antsand-styles
$ gem install antsand-styles -v 1.0.0
$ git clone https://github.com/antsand/styles.git
Read Installation docs
Styles CDN
To get started quickly, include Style's compiled CSS and JS
CSS only
Insert CSS
<link rel="stylesheet" href="https://cdn.jsdelivr.net/gh/antsand/styles/css/styles.css">
JS
Explore docsWhat is Styles?
As you start to create beautiful webpages, you want your website to look unique, have elements and styles that look creative and make it easy for the viewers to read and navigate your site. Styles goal is to enable web designers and developers create stunning webpages quickly without toying too much with CSS.
Styles is a frontend tool to help you design and develop powerfull websites faster. It is written in SASS and uses Susy v2.0 and Compass. Styles being open source, you have the luxuary to download the source code and modify it to your liking.
Styles has the power to help you design websites using few CSS classes or you can design based on different component blocks or have the luxury to just style one element at a time.
It is this flexibility that makes ANTSAND Styles truely poweful.
Why designers and programmers love Styles.
- Create any layout using simple classes
- Design webpages using predfined color and themes
- Powerful support and resources to help you get started quickly
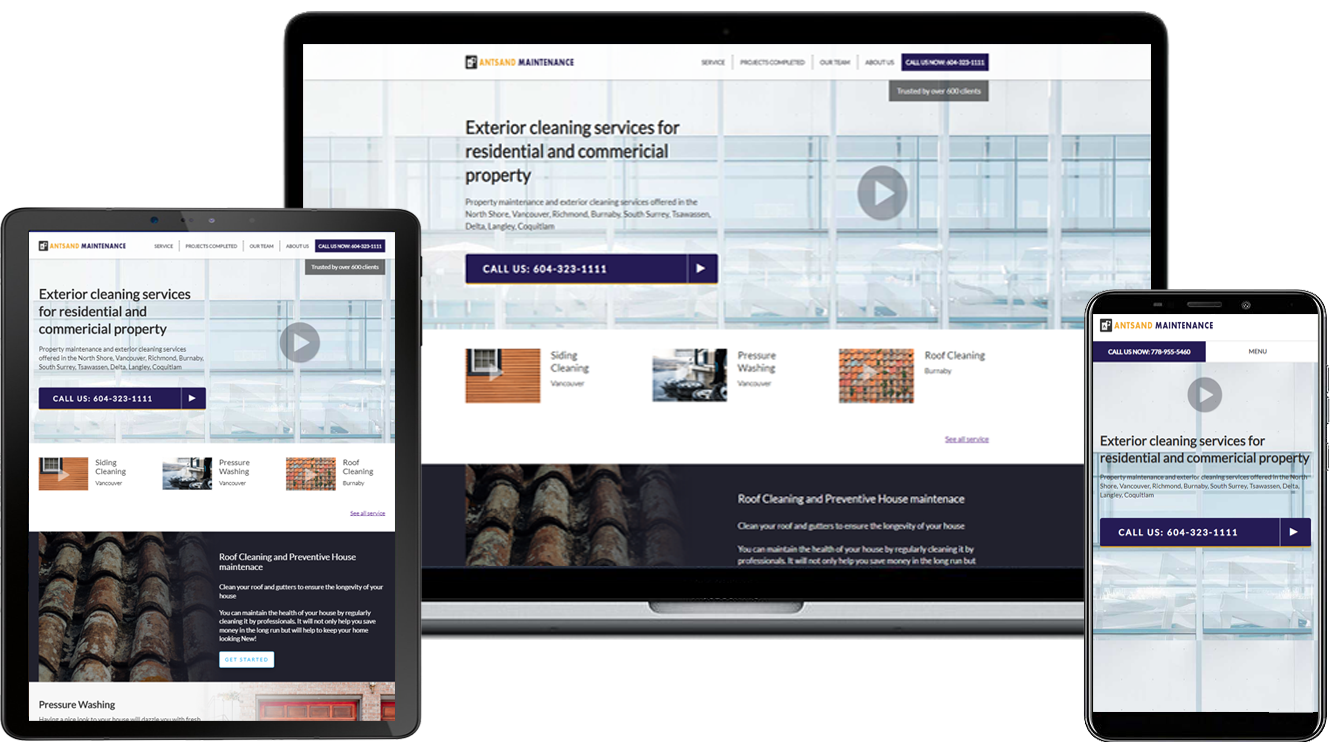
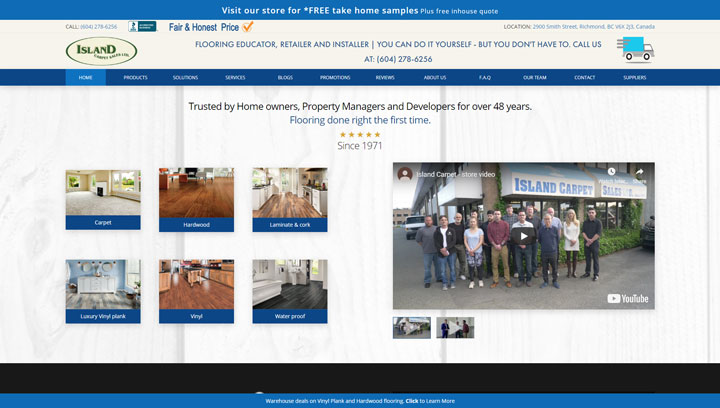
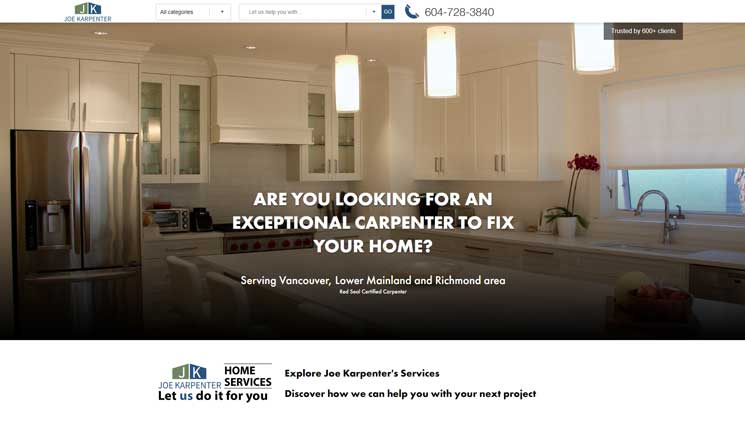
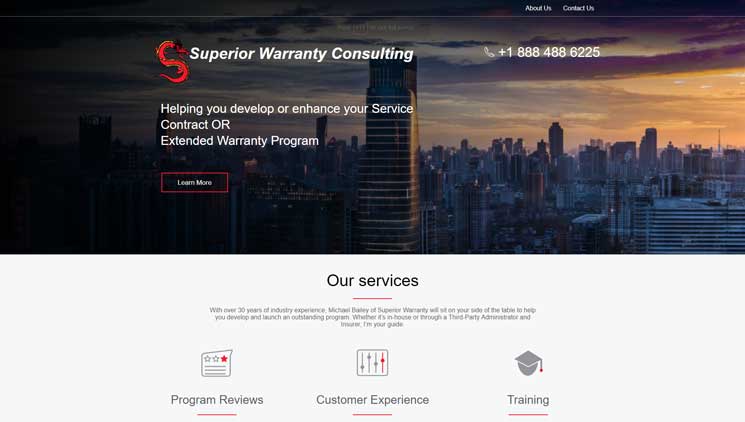
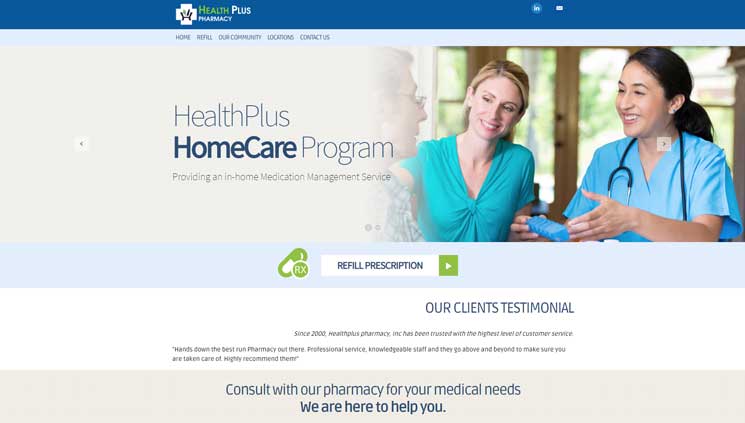
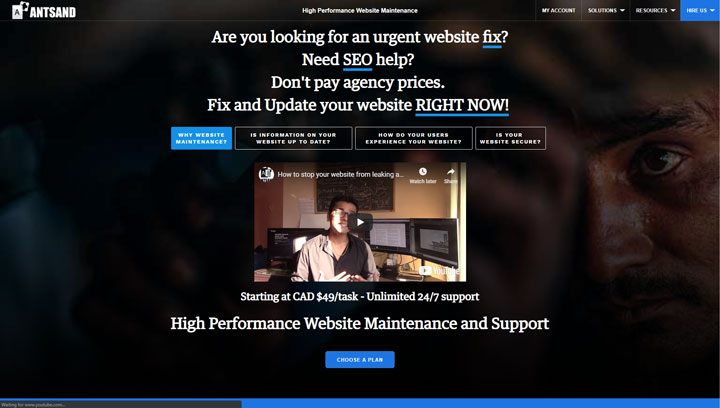
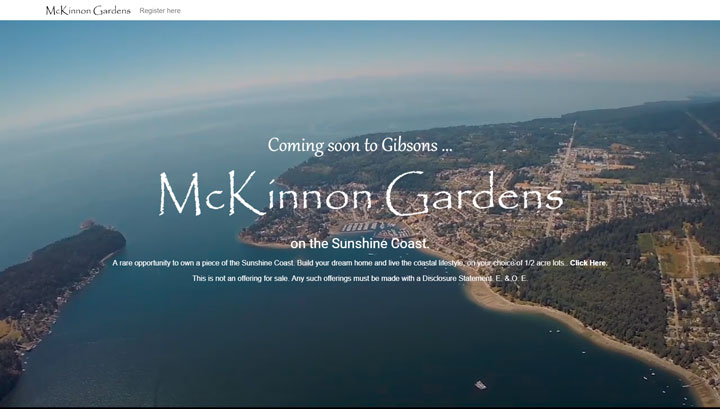
- Variety of examples to help you create beautiful webpages in minutes
Styles layout examples
Basic grid layouts to get you started with building within the Styles grid system.
In these examples .themed-layout class is added to the columns to add some themings. This is not a class avaiable in Styles by default.
Four layout tiers
All devices including Mobile, tablet, mini desktop, desktop
.span-1-of-3-inside
.span-1-of-3-inside
.span-1-of-3-last-inside
.span-1-of-3-inside-tablet
.span-1-of-3-inside-tablet
.span-1-of-3-last-inside-tablet
.span-1-of-3-inside-minidesktop
.span-1-of-3-inside-mini-desktop
.span-1-of-3-last-inside-minidesktop
.span-1-of-3-inside-desktop
.span-1-of-3-inside-desktop
.span-1-of-3-last-inside-desktop
Three equal columns with spacing
Get three equal width coloumns with inbuilt padding. On mobile devices, the coloumns will automatically stack
Three unequal columns
Get three equal width coloumns with inbuilt padding. On mobile devices, the coloumns will automatically stack
Two unequal columns
Get 2 unequal width columns with inbuilt padding. On mobile devices, the coloumns will automatically stack
Full width, single column
No classes are necessary for full-width elements.Two columns with 2 nested column
Square boxes (Galleries)
Inside square boxes, the content can either be aligned in the middle or at the top.
.gallery-2-square-sm
.gallery-square-content-middle
.gallery-2-square-sm
.gallery-square-content-middle
.gallery-2-square-sm
.gallery-square-content-middle
.gallery-2-square-sm
.gallery-square-content-middle
.gallery-2-square-sm
.gallery-square-content-middle
.gallery-2-square-sm
.gallery-square-content-middle
.gallery-square-content-middle
.gallery-square-content-middle
.gallery-square-content-middle
.gallery-square-content-middle
.gallery-square-content-middle
.gallery-square-content-middle
.gallery-square-content-middle
.gallery-square-content-middle
Masonary Layouts
Create a masonary style layout from 2 to 9 tiles per column
Explore to see all possible column widths and layouts
Explore columnsStyles Component examples
- Navigation bars
- Intro Banner
- Feature Benefits
- Service Products
- How it works
- About section
- Clients
- Team
- Portfolio
- Pricing
- Testimonials
- Blog /News
- Multitask section
- Subscribe
- F.A.Q
- Contact
- Flow chart
- Footer